Style of Art Where the Picture Is Just a Few Regions of Color
THE Colour Bike
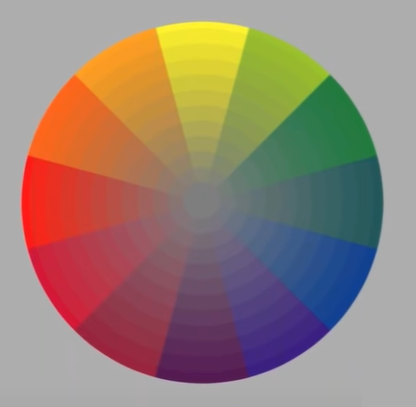
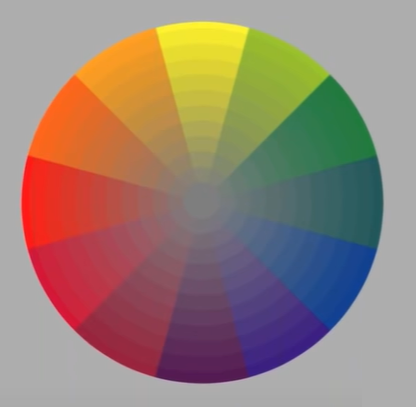
First, I want to explain the tool that should be every artist'south best friend: the color bicycle. This colour wheel is the traditional painter color cycle.

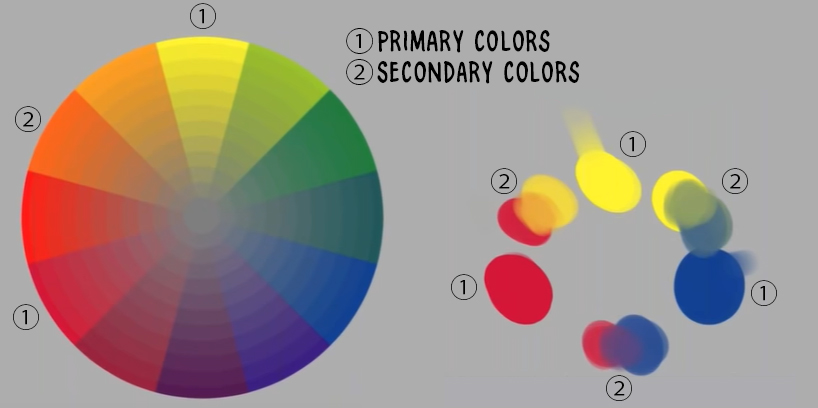
Information technology's built on iii main colors: yellowish, red, and blueish. By mixing primary colors together y'all become secondary colors between the primary colors. These are orangish, violet, and light-green. The outside of the circle organizes the colors according to how they combine.

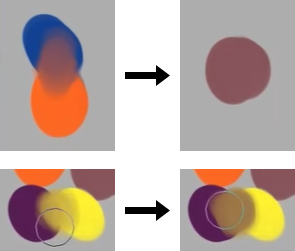
A key point we will focus on today is "complementary colors". Complementary colors are on contrary sides of the color cycle. When you mix complementary colors together, for example, blueish and orange, the result will be a gray colour. That is true for every unmarried of these color pairs. When yous mix violet with yellow, you will get a muddy grey color.

Greyness is in the heart of the color bicycle. The colour wheel is of import because information technology will be a guideline to identify how colored light influences the original or base of operations color, called the "local colour".
SHADING
Before I start using colors, I'll explicate the principles of shading. In a simplified world, everything would be grayscale because it would be easiest to draw and paint.
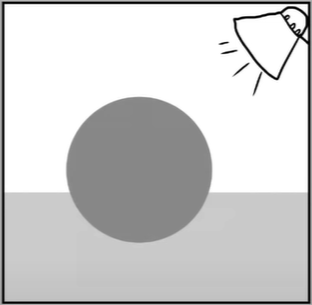
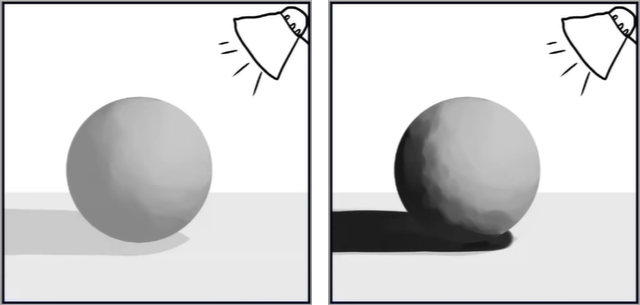
For this example, let's imagine a neutral grey ball on a gray table with a source of light.

The lite comes from the right top corner. When the calorie-free hits the surface, all planes of the geometry facing the light are lit and become brighter, while all planes not hitting past the light are in shadow.

In that location's also a third kind of light source that comes from the physics of the light itself. Low-cal bounces around everywhere and and so a little bit of reflected light appears in the shaded area. The reflected calorie-free is never as potent equally the light itself.

Those are the basics of shading. With these principles, you tin create the illusion of dimension just by knowing the source and direction of the calorie-free.
COLOR AND Low-cal
Even though this is a flat surface, when we expect at this picture we tin can understand geometry and the depth expressed in the picture. When y'all add color, that's where the difficult stuff is happening. Not only practice we accept to recollect near the values, the light source, the shadow shape, and the reflected lite, merely likewise the colour of the surroundings, the color of the calorie-free, and the color of the shadows. In that location are a lot of complicated elements.
Let'south employ the aforementioned grayness ball in a different environment. The surroundings is quite warm with earthy tones, and the lite source has a color. If we imagine this every bit an exterior environment, the source of light volition be the Dominicus so it will be yellow.

What happens when the light hits the surface of the grey brawl? The calorie-free is yellowish, and then the highlight on the grayness ball is xanthous.

The surround is a warm brown. Shadows are influenced by the color of the environment, and then the shadow is a warm color, not just black.

At that place'south also some reflected light from the blue sky that influences the shadow side. It's very frail in this example, just I recollect information technology makes the betoken.

USING THE Colour Bike
So what does the color wheel take to do with this explanation of how the calorie-free works?
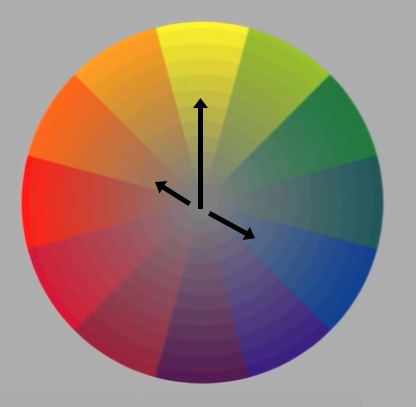
We started with just a gray ball considering it's easier to explain. Greyness is in the center of the colour wheel. We have a yellowish light source so nosotros look for yellow on the colour cycle and we know that we can push button in this direction to predict the resulting color from the light. It'southward very simple with gray because it always goes toward whichever color we desire to employ to it.

For the highlight, nosotros move from the middle of the color wheel toward the yellow. For the warm shadows, move from the local gray color to the warm tones. Finally for the blue reflected light, we movement from the gray toward blueish.

This is a uncomplicated example, merely it's really important to imagine information technology on as simple a situation as possible. When you use different local colors, you lot will have a much easier understanding of what is going on with the colors and why they change the way that they do.
Colour THEORY IN ACTION
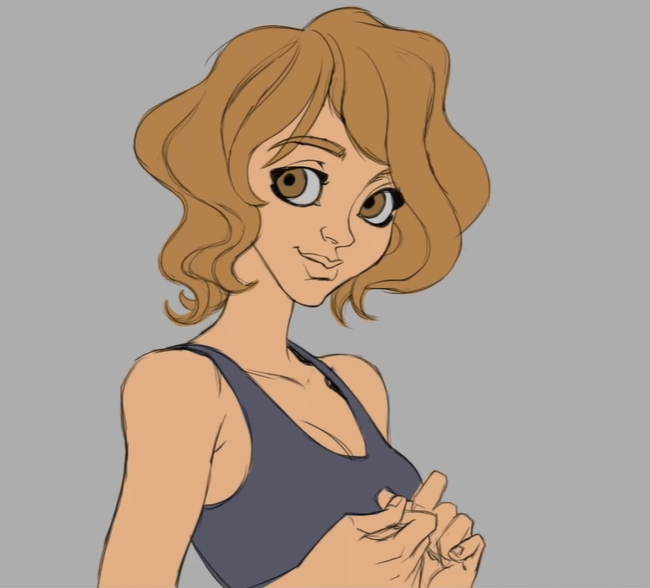
So far we've looked at the basic colour theory. Now permit's run into information technology in action by painting this character.

In this case, we'll utilise the same lighting weather condition every bit our gray brawl, with warm light coming from the Sun, warm shadows from earthy tones, and some reflected calorie-free from the blueish sky.
For the skin and the hair, I choose the shadow color by darkening the local color and moving information technology towards ruby to make it warmer. For the highlights, I brand the local colour brighter and more yellow.

Adding warm light to absurd local colors
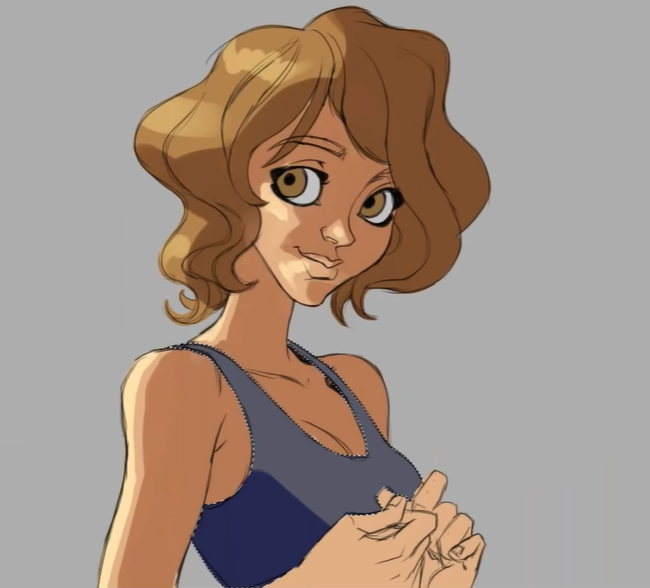
Information technology'due south unproblematic when working with warm colors and making them warmer for shadows and highlights. The difficulty starts with more drastic colors like the blue blouse.
We outset with blue on the color wheel. If we draw a direct line through from blue to orangish, the line goes through grey. This means that for blue, we need to desaturate information technology to make information technology warmer.
When I did not understand colors at all, I would take the local color and slide it down and increase the saturation for this colour.
But as you tin run into, the shadow is much bluer and cooler than the local colour even though the other elements in the piece have warm shadows. Information technology feels incorrect because information technology has a different colour shadow.

Hither'southward the appropriate shadow color for the shadow on the bluish blouse. All the colors are unified by the same lighting conditions, with warm low-cal and have warm shadows.

Skin is never only one color, so I add together some reddish tones using the airbrush. I add together red on the cheeks, every bit well as where the skin is thinner and has more blood vessels close to the surface.
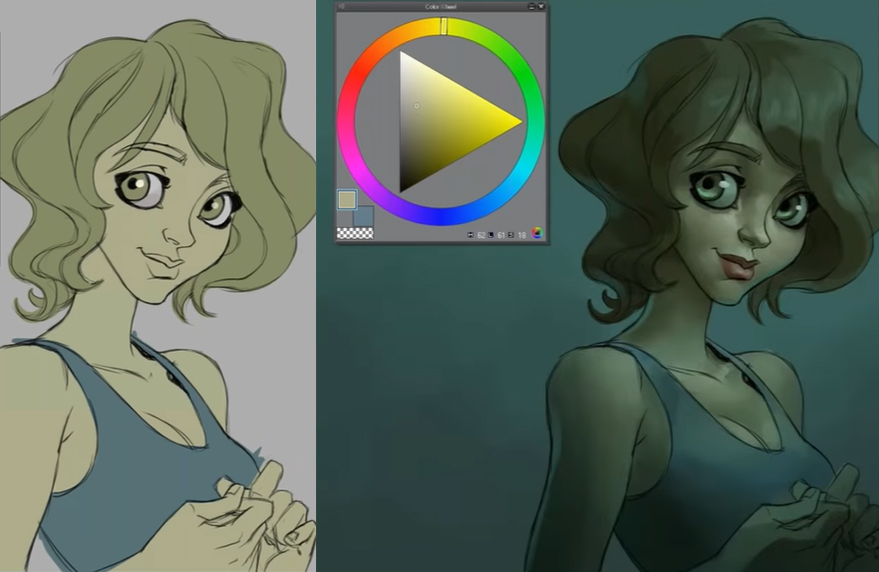
Next is the reflected sky color that hits the shadow area. Orange and blueish are on opposite sides of the color wheel, so they are complementary colors. When we mix two complementary colors, they turn greyness, then when the blue light hits the colour of the skin, we volition see gray. I use a slightly pinkish violet color.
So, I alloy the colors together.

You can use the same arroyo to practise something more desperate with the colors under dissimilar lighting circumstances.

You tin can take any type of colour reference and utilize information technology to your paintings. But remember to e'er call up nearly the color of the light, the influence of the surroundings on the shadows, and any secondary light sources that can influence the surface.
Colors tin can make a huge difference to your artwork in the emotions that come with the colors, and so use them wisely!
Watch Magdalena's webinar for the full alive drawing and Q&A session!
Virtually THE Artist
Magdalena was born in Poland, and is currently living and working in Germany as a Senior Concept Artist for game developer Ubisoft. Digital painting is her passion, spending any free time working on illustrations and grapheme blueprint. She'southward an agile speaker and guest teacher at elevation game development universities in North-Rhine-Westphalia expanse of Federal republic of germany.
Portfolio
Twitter
Source: https://www.clipstudio.net/how-to-draw/archives/161372
0 Response to "Style of Art Where the Picture Is Just a Few Regions of Color"
Postar um comentário